Marcatore di sottotestata (H2): a cosa serve e come inserirlo
Nel precedente articolo abbiamo offerto una panoramica di alcune caratteristiche in grado di garantire un buon SEO alle nostre pagine web citando, a titolo esemplificativo, anche la presenza di un marcatore di sottotestata.
Questo particolare elemento può essere talvolta indicato dalla lettera H seguita da un numero intero (H2, H3, H4, etc…) che, nel linguaggio di programmazione HTML, sta ad indicare la Size dell’Heading. Per chi non si intende di programmazione, basti dire che l’Heading rappresenta quello che in linguaggio giornalistico è offerto dal sommario di un articolo.
Avete presente quella “stringa” riassuntiva che compare sotto al titolo e prima del corpo vero e proprio dell’articolo? Solitamente il sommario rispetta alcune regole base dell’impaginazione: esso è dunque redatto impiegando lo stesso font applicato al corpo dell’articolo e al titolo, ma presenta dimensione (size) intermedia.
Il marcatore di sottotestata della pagine web funziona allo stesso modo: deve fornire una rapida panoramica del contenuto dell’articolo, così da invogliare il lettore ad approfondire l’argomento. Anziché offrire un breve riassunto si può decidere di attribuire al marcatore di sottotestata il compito di riportare uno slogan dal carattere incisivo: in entrambi i casi, tuttavia, è bene ripetere la parola chiave prescelta nell’Heading così da potenziare il SEO.
Una volta compresa l’importanza del marcatore di sottotestata e la funzione da questo svolta, è tempo di imparare ad inserirlo correttamente nei propri articoli.
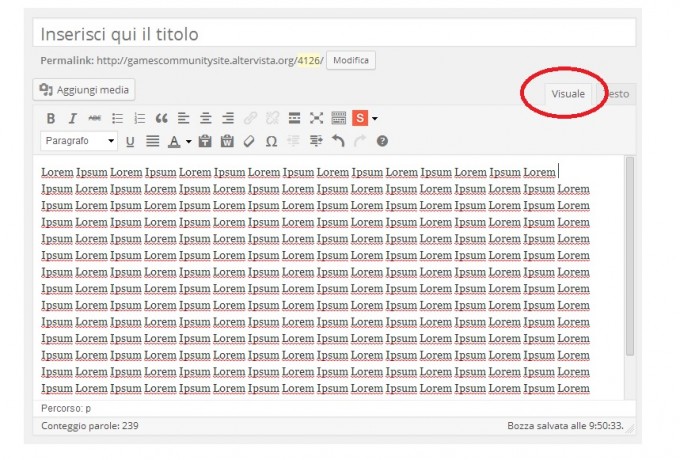
Per farlo, è sufficiente lavorare sulla tab “Visuale” durante la stesura di un contenuto.
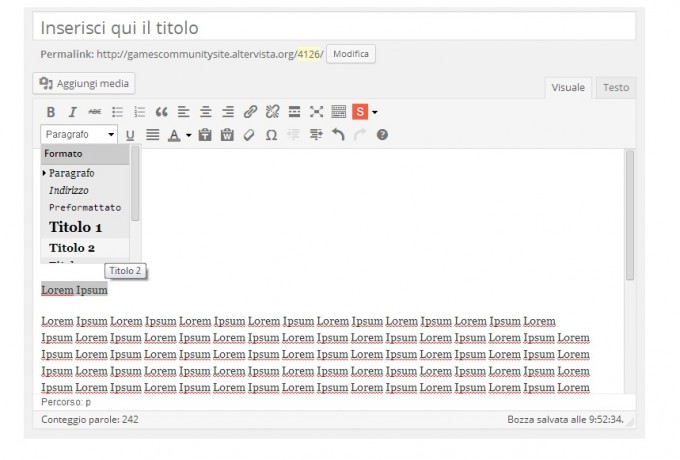
Decidete quindi il contenuto dell’Heading, selezionate l’intero marcatore di sottotestata con il mouse e infine applicate la formattazione desiderata usando il menù a tendina “Paragrafo“.
Il numero vicino all’espressione “Titolo” sta ad indicare la dimensione (size) che verrà applicata al marcatore di sottotestata.
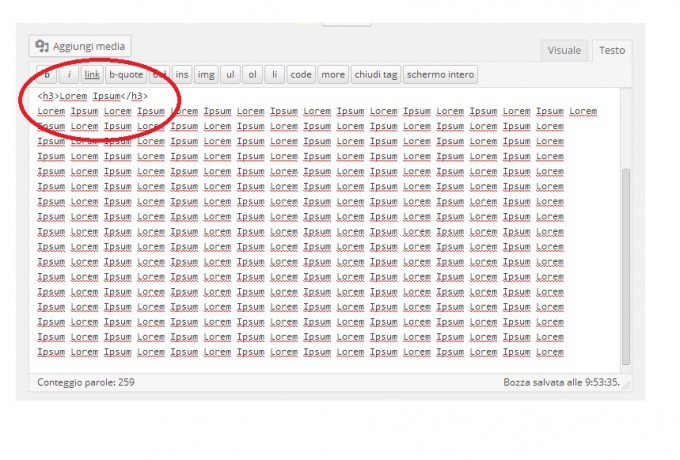
Se invece preferite lavorare dalla tab “Testo” senza ricorrere alla funzione “Visuale“, il marcatore di sottotestata può essere introdotto usando la formula <h3> … </h3>.
Ovviamente, al posto dei puntini sospensivi dovete riportare il contenuto da voi ipotizzato per il marcatore di sottotestata e potete sostituire al valore numerico 3 un qualsiasi altro numero così da modificare la size applicata all’Heading.